
目录
前言
老早就想写了,最近一段时间,着手把博客彻底的优化了一番。虽然就我博客目前的国内访问速度来说,我是没有有资格写这样一篇文章,不过从WordPress的优化角度来说(对国内访问我的博客的优化程度),我的是有资格写的

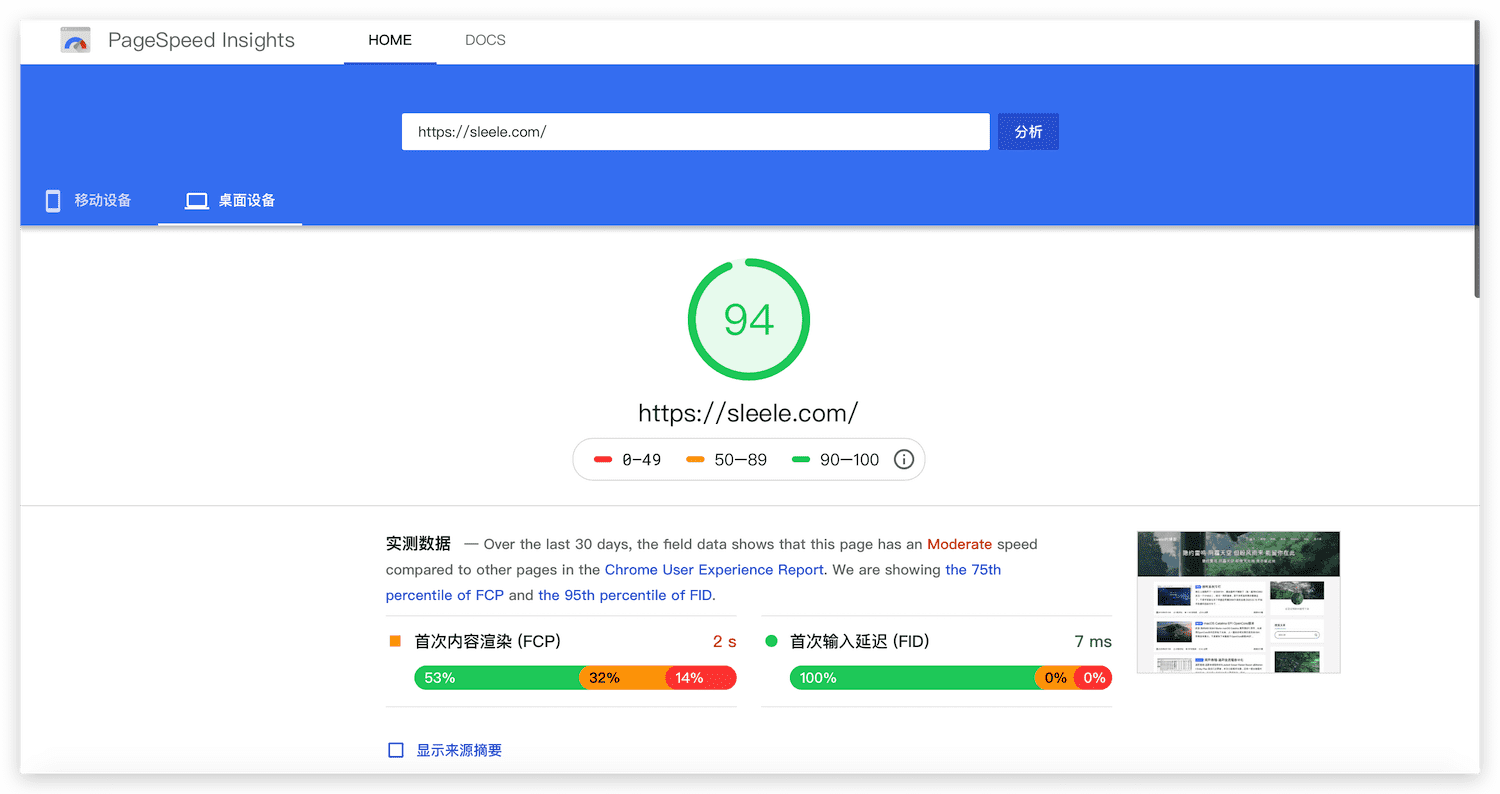
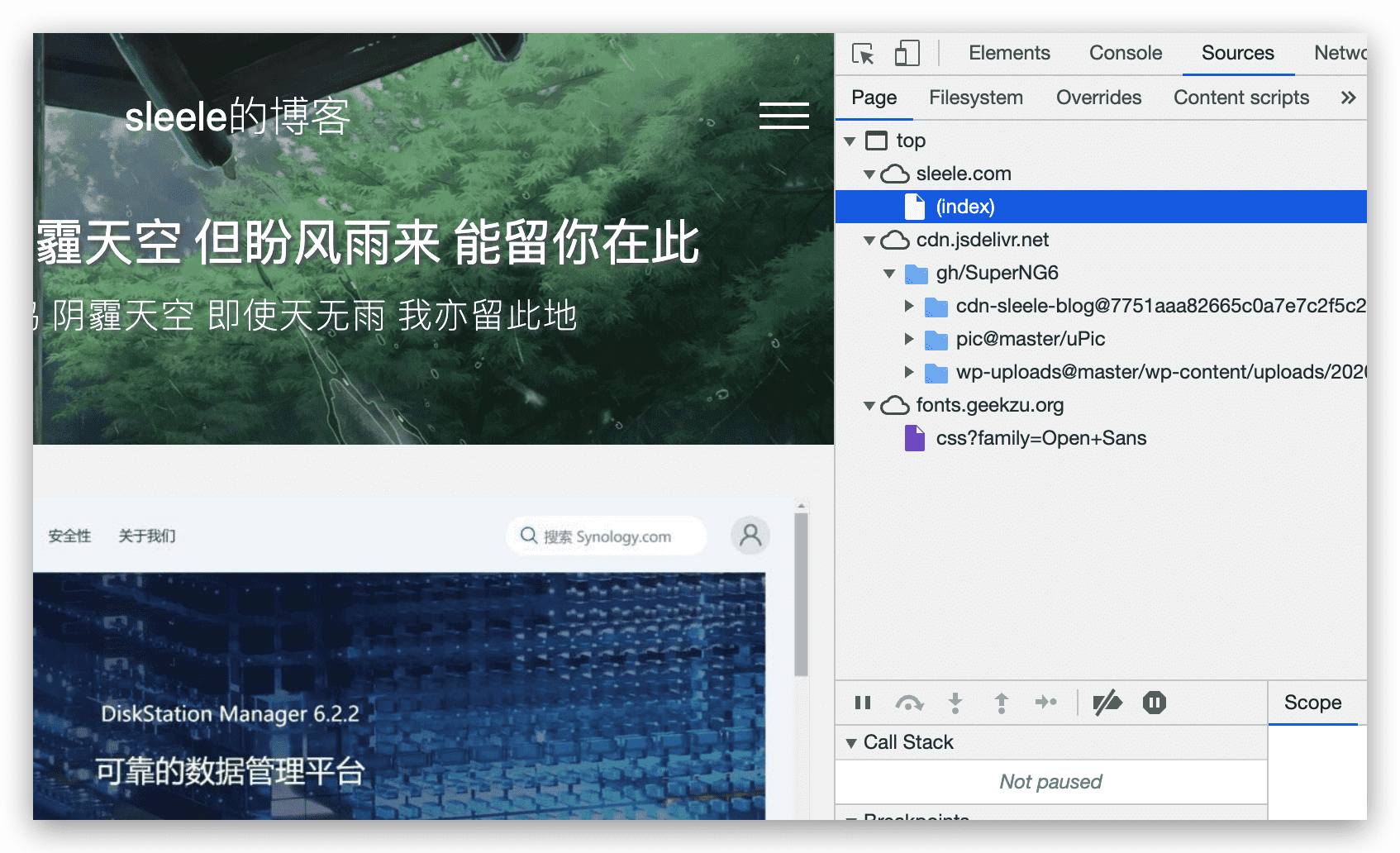
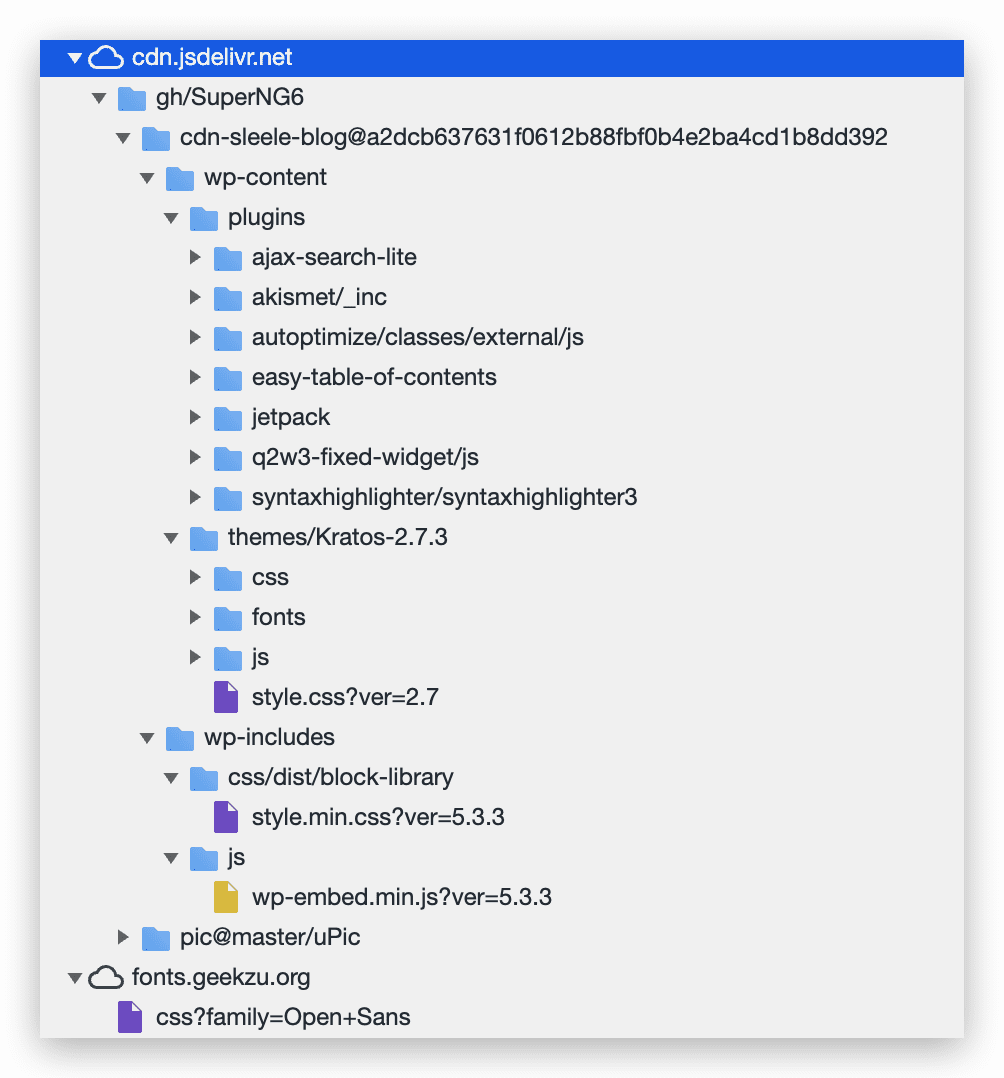
优化到极致后,就会像上图这样,除了站点本身的内容外,所有静态资源全部通过国内CDN加速,每次访问我的博客,只有极少量的数据是直接从的我服务器上获取的,绝大部分资源(css,js,images,fonts,gravatar)都从外部CDN获取)
基本介绍
不出意外应该是一篇长篇连载的WordPress优化指南,虽然觉得已经差不多快优化到头了(加速国内访问WordPress博客这一块),但是我觉得还依然有能够继续优化的地方,但是提升应该不会太大了。本篇优化指南在免费服务的基础上开展,不涉及到任何需要付费的优化部分
章节
我将会分几个章节,从不同角度来阐述如何优化WordPress,从而实现国内用户访问站点位于海外的WordPress博客(本质上来说,任何优化都没有加钱来的有效果)
WordPress图库篇
作为一个网站上最大的资源载体,图片的加载速度往往是一个网站的优化重点,我认为这比其他任何WordPress优化手段来的更有效
WordPress CDN 篇
这部分内容是对网站访问速度优化效果最大的地方,本篇详细的讲解了如何将WordPress网站的静态内容放置到CDN中,从而实现让网站加载速度获得极大提升。下一篇会讲如何将网页静态化,提前在服务器端渲染好网页
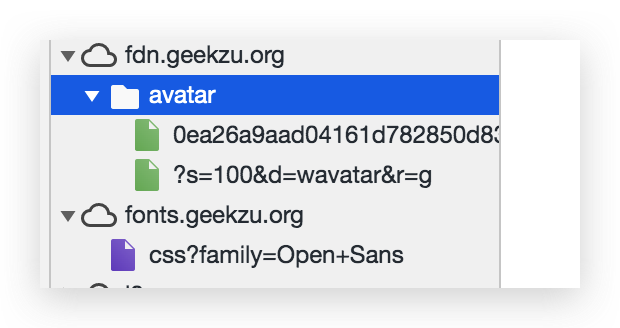
最终效果

WordPress字体CDN、头像CDN
最近真是什么都不想写,摸鱼的时候把Docker Aria2镜像完善了一下,实现了不少一直想实现却不想折腾的功能,调试起来太费劲了,不过总算是基本完工了
不说废话了,这篇很短。但是却很有用,WordPress默认情况下,字体会走Google 字体服务,国内是无法访问的,会导致网站访问超时,所以需要替换掉Google 字体服务
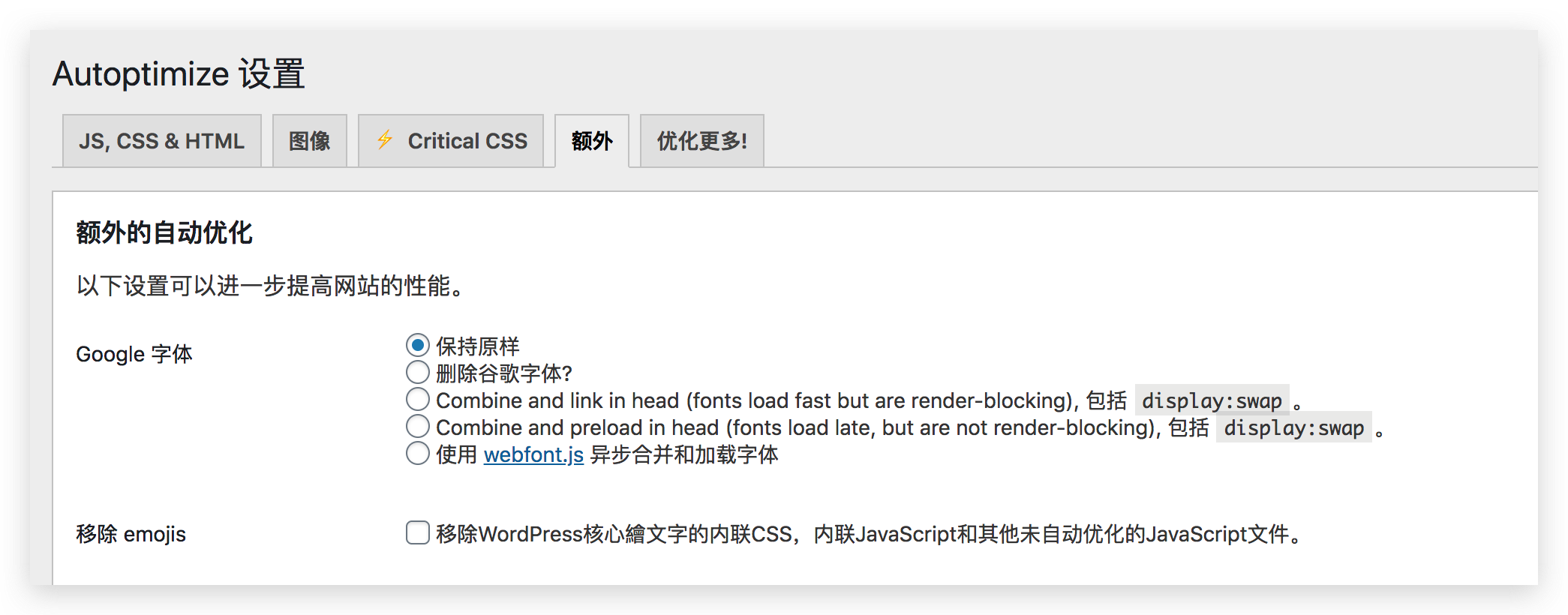
Autoptimize 设置
估计不少人都装了Autoptimize这款插件,如果安装了 Autoptimize,请确保Google 字体设置为保持原样

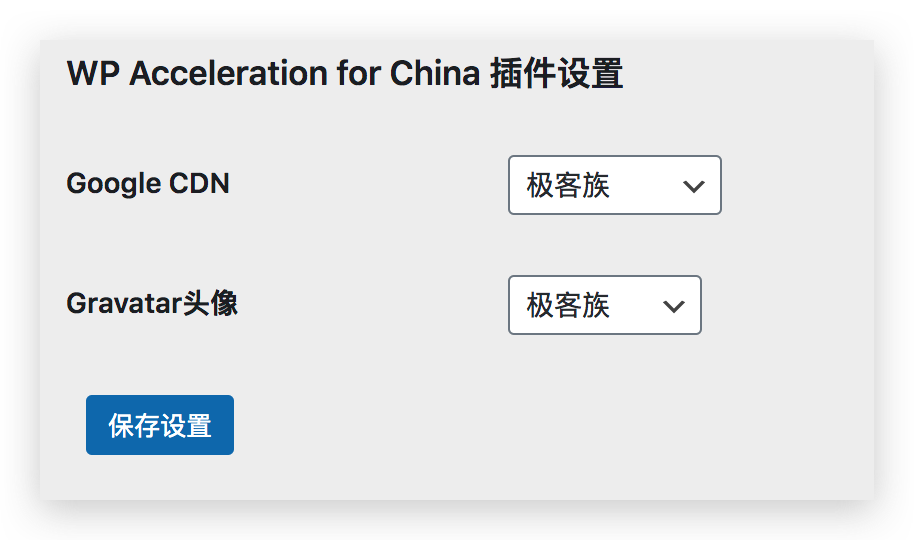
WP Acceleration for China 设置
安装WP Acceleration for China ,这款插件非常简单明了,就两个选项
Google CDN—>极客族
Gravatar头像—>极客族
都选择极客族,这是国内最快的Gravatar cdn和谷歌字体cdn

操作十分简单,提升的效果也非常明显

本文由 NG6 于2020年04月27日发表在 sleele的博客
如未特殊声明,本站所有文章均为原创;你可以在保留作者及原文地址的情况下转载
转载请注明:WordPress优化指南-加快国内访问速度 | sleele的博客

cdn虽好,但是缓存和流量攻击是个问题