
目录
感谢微软,感谢jsdelivr
我也是昨天晚上才彻底把整个博客的所有图片都迁移到GitHub上的,不得不说,微软真是财大气粗,太有钱了!感谢jsdelivr,jsdelivr国内使用网宿CDN,访问飞快
注意:使用本文的任何操作前都务必先备份!!!
如何使用GitHub做图床
GitHub的仓库本质上就是一个资源的存储站,可以存储任何东西(单个文件不能太大,整个仓库也不能太大),所以把图片都存在GitHub仓库中,没有任何难度
我们需要用到一个插件:wp-github-gos
GitHub创建WordPress图床仓库
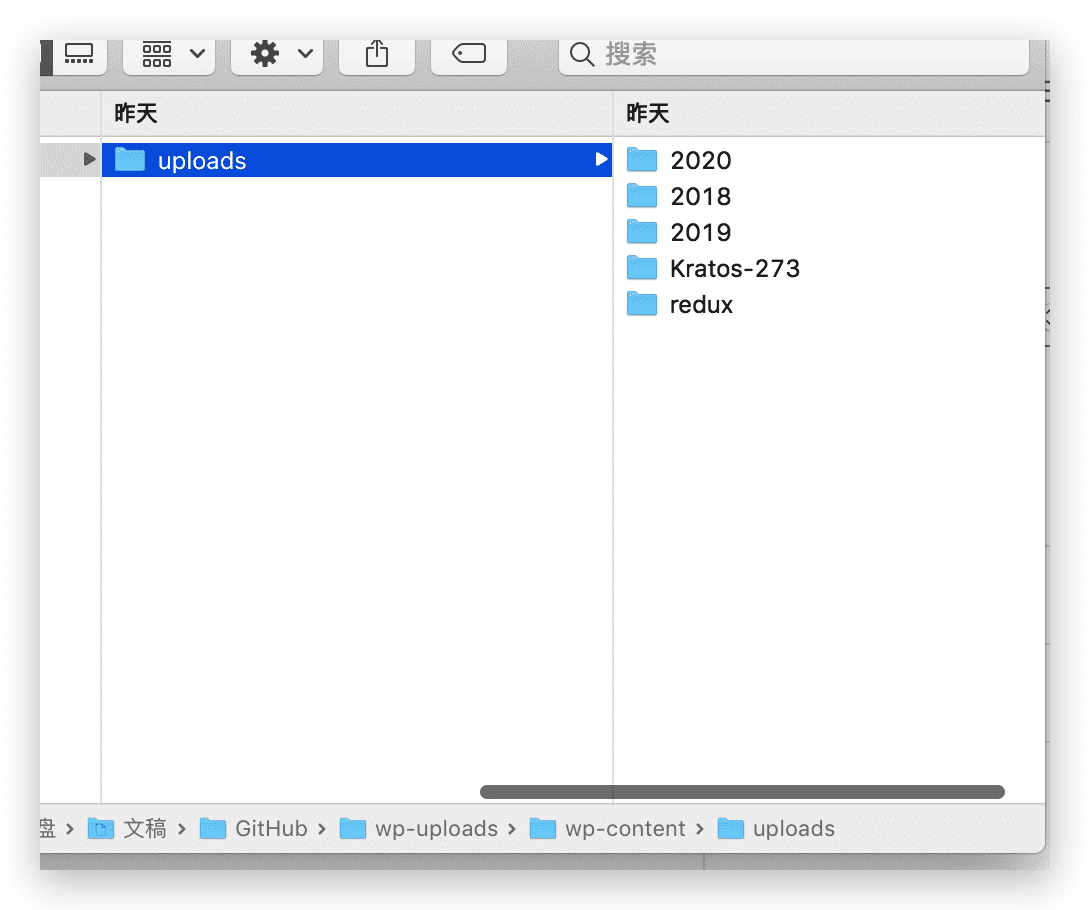
创建该图床仓库,建立wp-content/uploads文件夹,把你WordPress的uploads文件夹中全部的内容都放进去,push到仓库里即可
不要用插件自带的上传方式,会很慢,而且很容易出错,到时候丢失哪个附件都不知道,Git上传会快很多

wp-github-gos使用教程
本文不是保姆教程,适合有基础的同学
下载完wp-github-gos插件后,在WordPress中安装并启用,一些基础的操作,详见wp-github-gos作者的介绍文:https://acme.top/wp-github-gos
我这边讲解更加深入的操作部分,需要有一定的思考能力和逻辑思维,能举一反三

wp-github-gos基础设置
如图,应该不难理解,你需要有一个GitHub账号,创建一个仓库,用来装WordPress的wp-content/uploads文件夹,也就是WordPress的上传资源所在文件夹

URL前缀,这个我等和GitHub+jsdelivr cdn一起讲,URL前缀非常重要!
GitHub搭配jsdelivr cdn
GitHub自身在国内的访问速度很糟糕,这个时候我们就要用到jsdelivr了,关于jsdelivr我不详细介绍了,总之这是一个在国内也可以高速访问的全球cdn,并且免费
jsdelivr不需要账号,只需要修改GitHub仓库文件的前缀就可以,这是我的URL前缀
https://sleele.com/wp-content/uploads这是我这个仓库的地址
https://github.com/SuperNG6/wp-uploads仔细对比就能看出来,只是把https://github.com/变为https://cdn.jsdelivr.net/gh/,所以你们只需要把你们仓库的链接的https://github.com/部分改成https://cdn.jsdelivr.net/gh/
并且末尾加上@master/wp-content/uploads
就像这样
https://cdn.jsdelivr.net/gh/SuperNG6/wp-uploads@master/wp-content/uploads这样你的GitHub仓库就就可以通过jsdelivr来访问了
wp-github-gos高级设置
需要动脑子的地方到了,我们上边的操作,已经可以让WordPress新上传的附件使用GitHub图床+jsdelivr cdn了
WordPress本地图片走GitHub图床+jsdelivr cdn
现在需要修改数据库里的附件地址,让已有的图片走GitHub图床+jsdelivr cdn
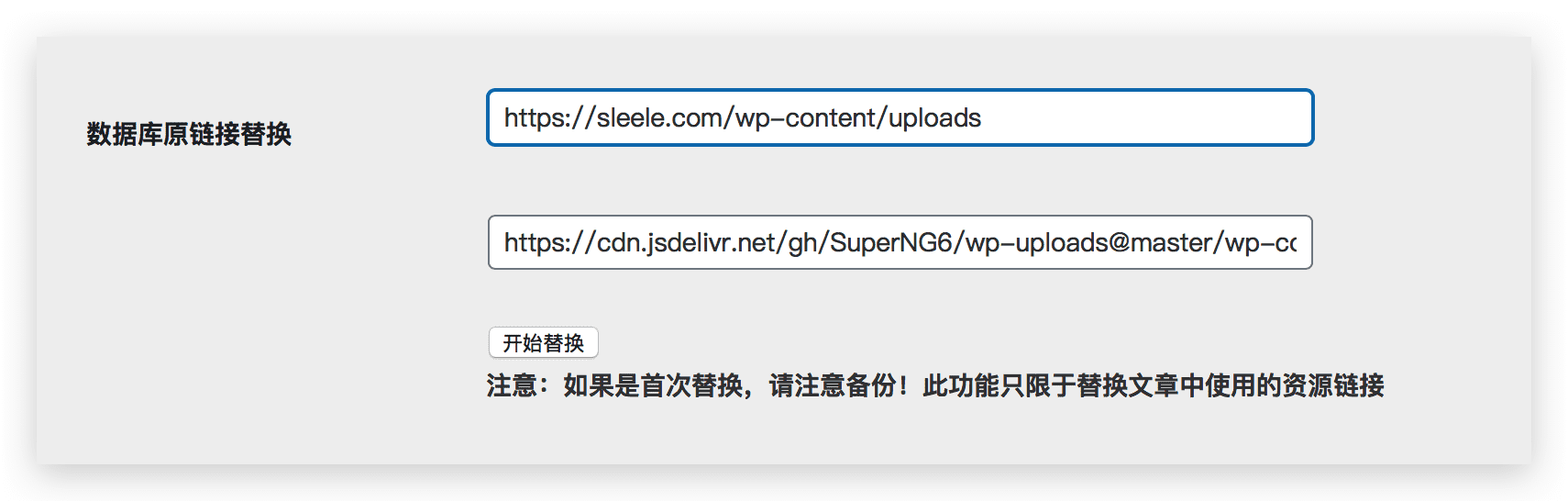
拿我的博客来举例子,我的博客的本地图片地址是这样的 https://sleele.com/wp-content/uploads ,这是我们要替换的部分
替换链接为这样,我们要保证最大长度,这样就不会出现链接替换错误的情况,结尾不要有斜杠/
https://sleele.com/wp-content/uploads
注意别复制错了,要胆大心细,点击开始替换后就会替换数据库里的原链接
替换Jetpack自带的国内减速图片CDN
Jetpack自带的这个功能对于国内来说是个超级大坑,一旦用上了,就终身被捆绑上了,但是不用怕,我来教大家怎么换掉这个坑人的玩意

还是替换掉数据库里的链接
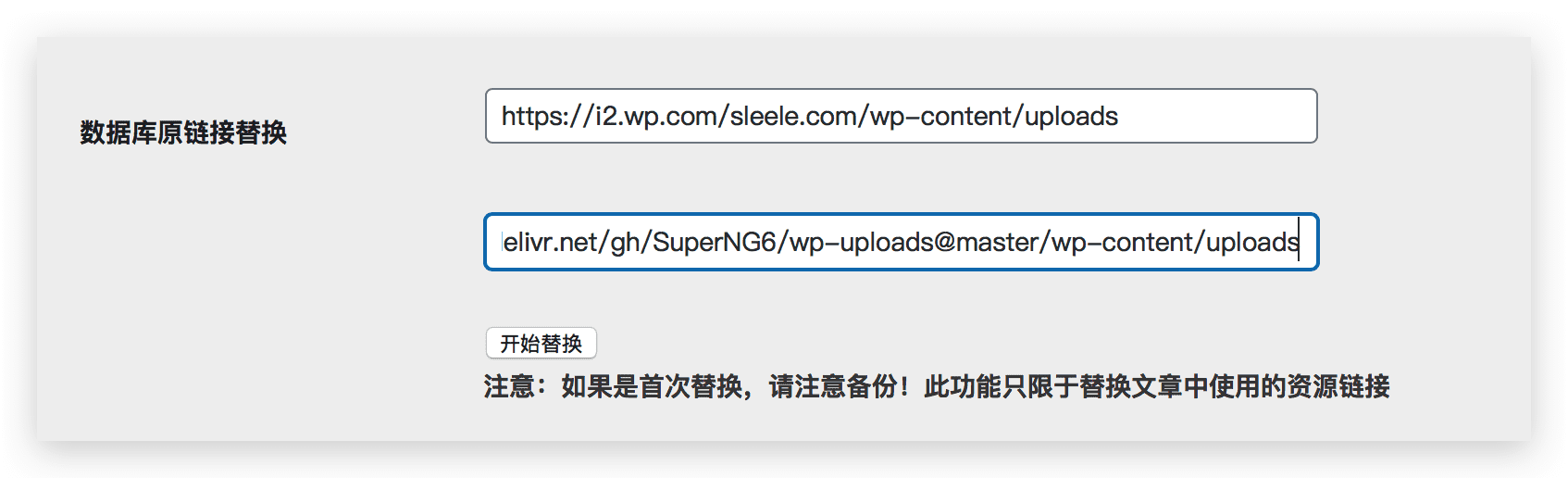
WordPress Jetpack常用的几个图片cdn地址就这三,i2,i1,i0,替换掉就好了,还是和上面一样,注意后的地址,别把我的复制上去了
https://i2.wp.com/sleele.com/wp-content/uploads
https://i1.wp.com/sleele.com/wp-content/uploads
https://i0.wp.com/sleele.com/wp-content/uploads
逐一替换即可
我推荐在Chrome里打开开发者模式,看一下你用了WordPress Jetpack的那些cdn地址,我已经全站脱离了WordPress Jetpack的图片减速cdn,所以没有https://i0.wp.com/的资源地址

恢复原数据库链接地址
如果不小心操作失误,替换错了数据库链接,就需要恢复原数据库链接地址
这个就比较难了,可以试着和刚才地址反过来操作,但是像我这种数据来源比较杂的是不行的。懂数据库CRUD的不需要我说也知道怎么操作,不懂的,我开头就说过一定要备份,所以这时候只需要恢复备份就好了
2020.05.05 更新 更正错别字 修改部分示例
写完就粗略的检查了一下,有不少错别字,已更正
PS:如果数据库链接都替换完了,觉得没问题了,就可以备份一下WordPress,然后删除wp-content/uploads里的图片了,因为图片已经全走CDN了,删除能省不少地方,备份和恢复都会更快
2021.01.01 更新 特色图片地址更正办法
这两天有用户反应特色图片无法访问,今天看一下,所有的特色图片地址全被改到我到CSS,JS的CDN地址,可能和我的CDN插件有关(第一次遇到这个问题)?解决这个问题的方法也很简单,wp-github-gos里填写URL前缀后点击更新即可修复
本文由 NG6 于2020年04月27日发表在 sleele的博客
如未特殊声明,本站所有文章均为原创;你可以在保留作者及原文地址的情况下转载
转载请注明:WordPress使用GitHub作为图床-搭配jsdelivr cdn | sleele的博客

大佬请教个问题。填写了url前缀,把我uploads下 .css?…的文件也变成了cdn怎么办。如何设置只对图片有效
@cDN 包含目录至要
wp-content/upload@NG6 按照你的配置来的,本地文件夹wp-content/upload URL前缀https://cdn.jsdelivr.net/gh/unihsing/wp-uploads@master/wp-content/uploads uploads文件下面还有astra-addon文件夹。设置了url前缀后 astra-addon 文件夹下面的 .css?ver=3.00这些文件引用都会变成CDN文件地址
@cDN 排除项目里加入
.css,astra-addon其实最好的办法就是,git只上传图片,没有对应文件,就不会加载
@NG6 wp-github-gos这个插件有排除设置吗?我的没有哎。我暂时只使用了GitHub+wp-github-gos设置加速图片,CDN没设置呢(我知道CDN设置那篇文章里可以设置排除)
大佬我有个问题:
问题1:为什么不直接把图片用PicGo上传到gitee呢。然后gitee作为图床。gitee作为国内大站速度很快啊,而且gitee的仓库比github要大。
问题2:github就50m吧,大佬是建立了多个仓库吗
@123 Gitee不太行,我的好多图片都显示不出来了,外链图片图片大小上限好像是1M
GitHub仓库是最大文件50M吧,记不清了,不是仓库大小50M
@NG6 谢谢大佬
插件支持php5.4吗?
@王耍耍 没测试过,可以先试试
666,大佬nb
这可就真的很舒服,但是…….**我用的Typecho **,插件得改改了。