
目录
前言
我的博客的访问速度一直是个老大难问题,尽管各种优化手段都上了(Redis,OPcache,伪静态化,图片懒加载,GZIP)但是这些优化手段都不能从根本上改变我的博客访问速度慢这个事实
优化网站访问速度的最直接方法
减小首页体积
减少首页图片尺寸,我的博客打开一次就要2,3M,首页图片太大了,今天花了些时间把图片大小都优化了,直观的感受就是,真明显,网站大小才是打开速度的最关键因素
还有CSS,JS大小的优化,但是并不推荐,容易网页出错
备案网站 站点放国内
网站放国内才是最优的解决办法,但是国内的ECS带宽都太小了,关键还是懒得备案,物理距直接决定网站访问速度
CDN
CDN有几种模式,一种全站CDN,没备案可以选择CF,但是CF国内访问太慢了。还有一种是部分加速,国内目前能够称之为优秀的免备案CDN只有jsdelivr
WordPress+jsdelivr CDN
CF的太简单,本文就不说了,网上教程应该遍地都是
本文就来说一说目前本站正在用的jsdelivr cdn+GitHub
教程开始
创建加速用仓库
首先在GitHub上创建一个仓库
使用vscode或者scp命令,将Wordpress里wp-content和wp-includes这两个文件夹下拷贝到本地
在.gitignore(没有就手动建)中添加需要排除的文件,这是我的,你们可以参考
*.php
*.icloud
*.xml
wp-content/cache/
wp-content/upgrade/
wp-content/ai1wm-backups
wp-content/w3tc-config
wp-content/languages
wp-includes/certificates使用git 上传到你的cdn仓库

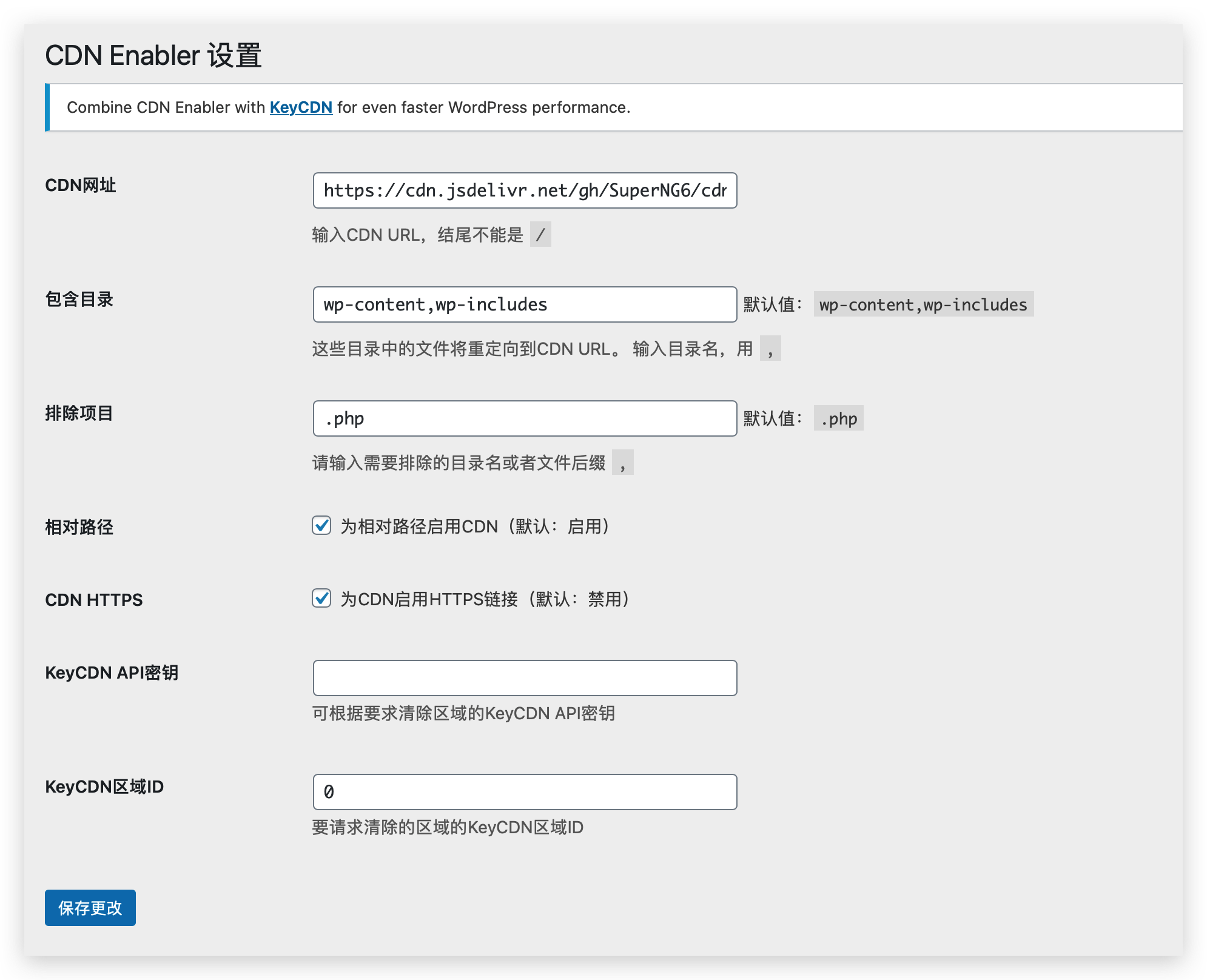
使用 CDN Enabler 开启CDN
CDN Enabler可以很方便的开启CDN,

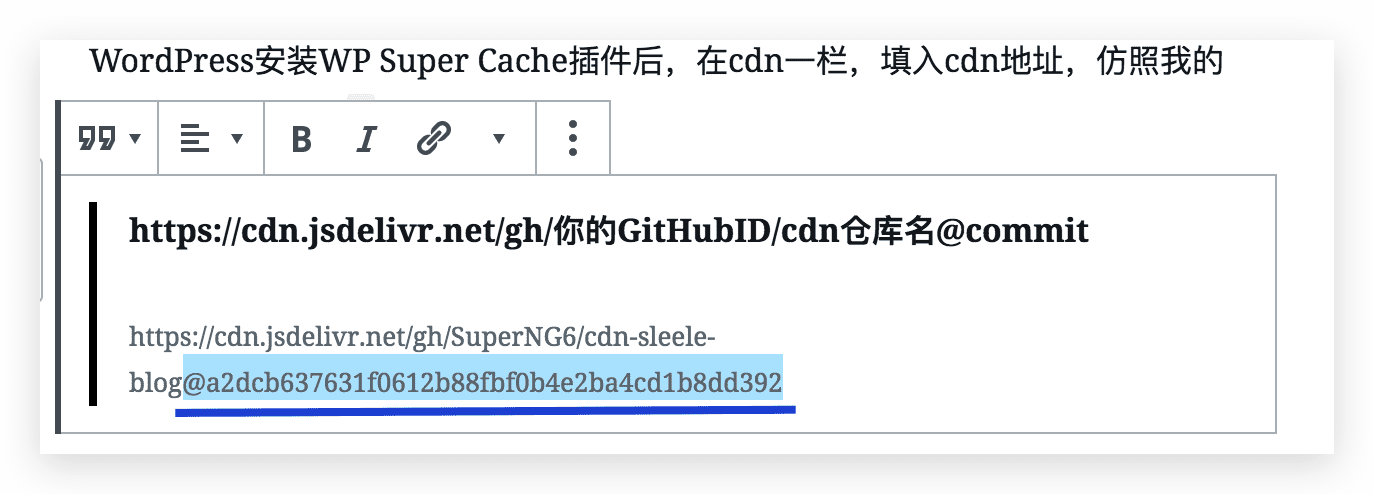
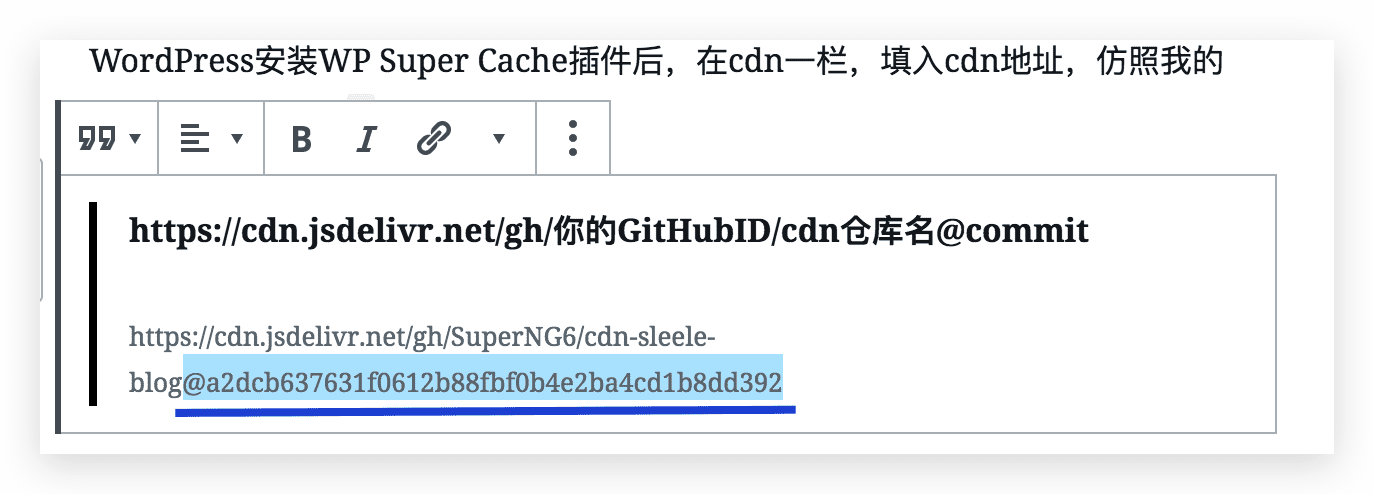
在cdn一栏,填入cdn地址,仿照我的格式来,最后别加/
https://cdn.jsdelivr.net/gh/你的GitHubID/cdn仓库名@commit
https://cdn.jsdelivr.net/gh/SuperNG6/cdn-sleele-blog@a2dcb637631f0612b88fbf0b4e2ba4cd1b8dd392
WordPress安装WP Super Cache插件 (不推荐)
2020.01.13 更新 不再推荐使用WP Super Cache开启CDN
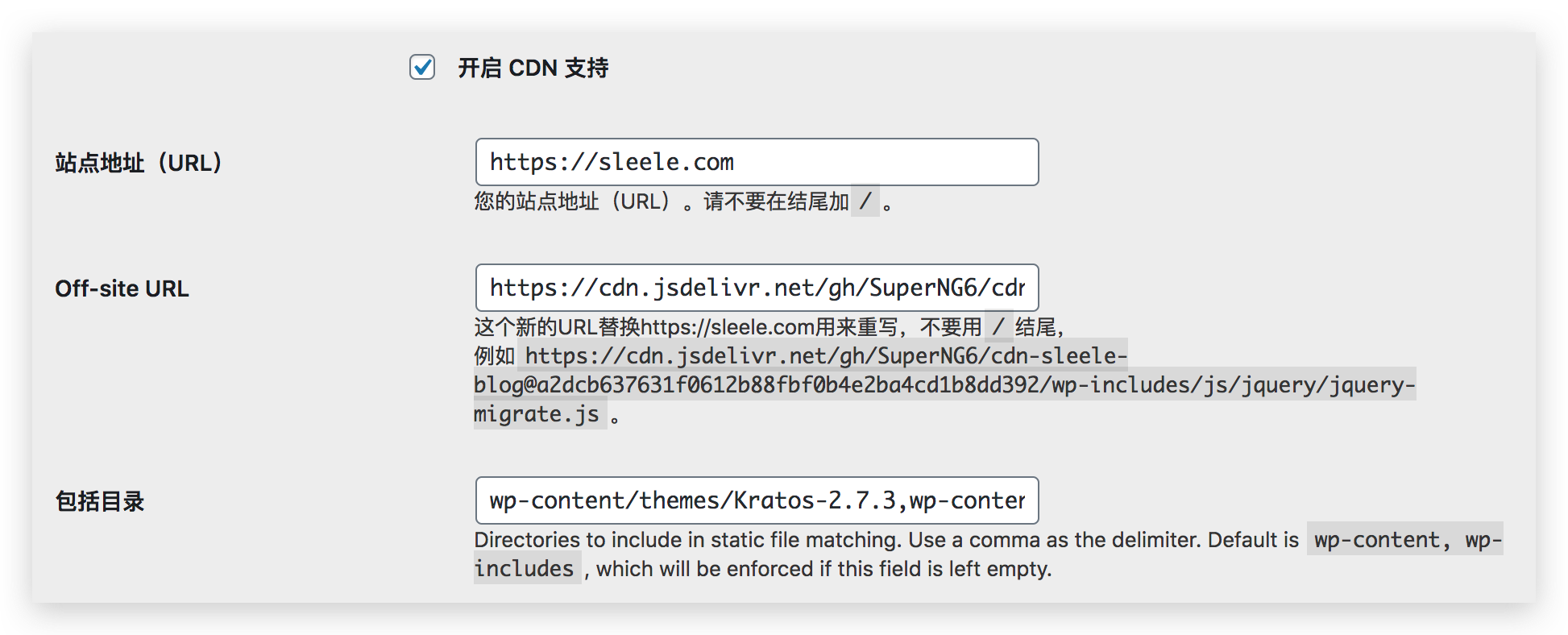
WordPress安装WP Super Cache插件后,在cdn一栏,填入cdn地址,仿照我的格式来,最后别加/

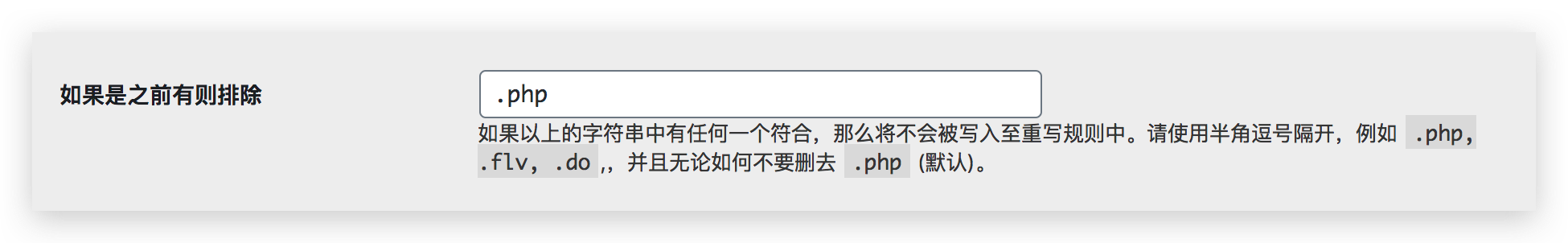
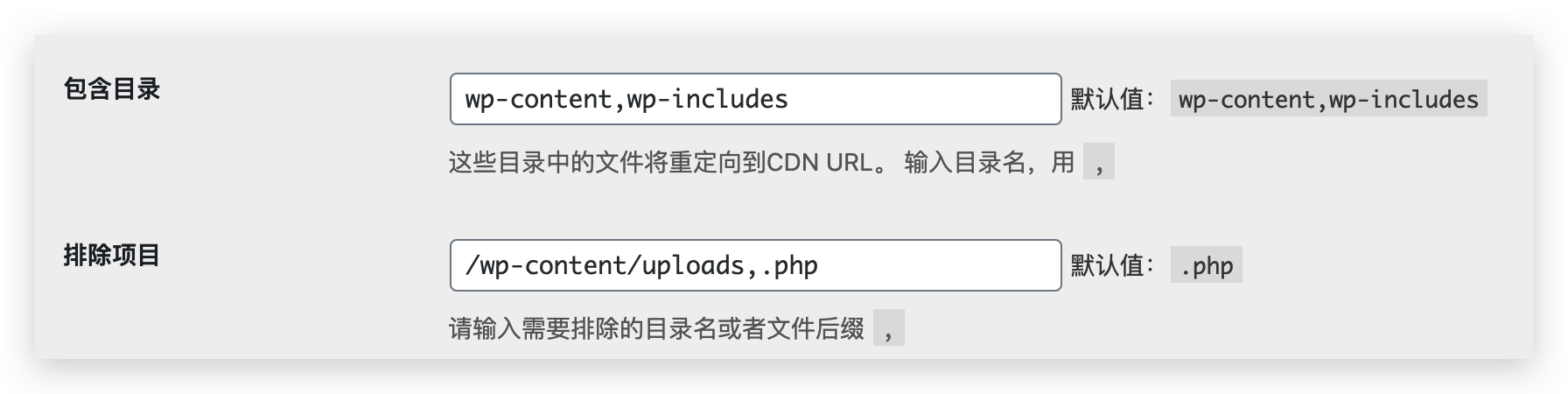
jsdelivr cdn只能加速静态文件,所以要排除php

如果像我一样,/wp-content/uploads在另一个仓库,那么排除项目里也排除掉

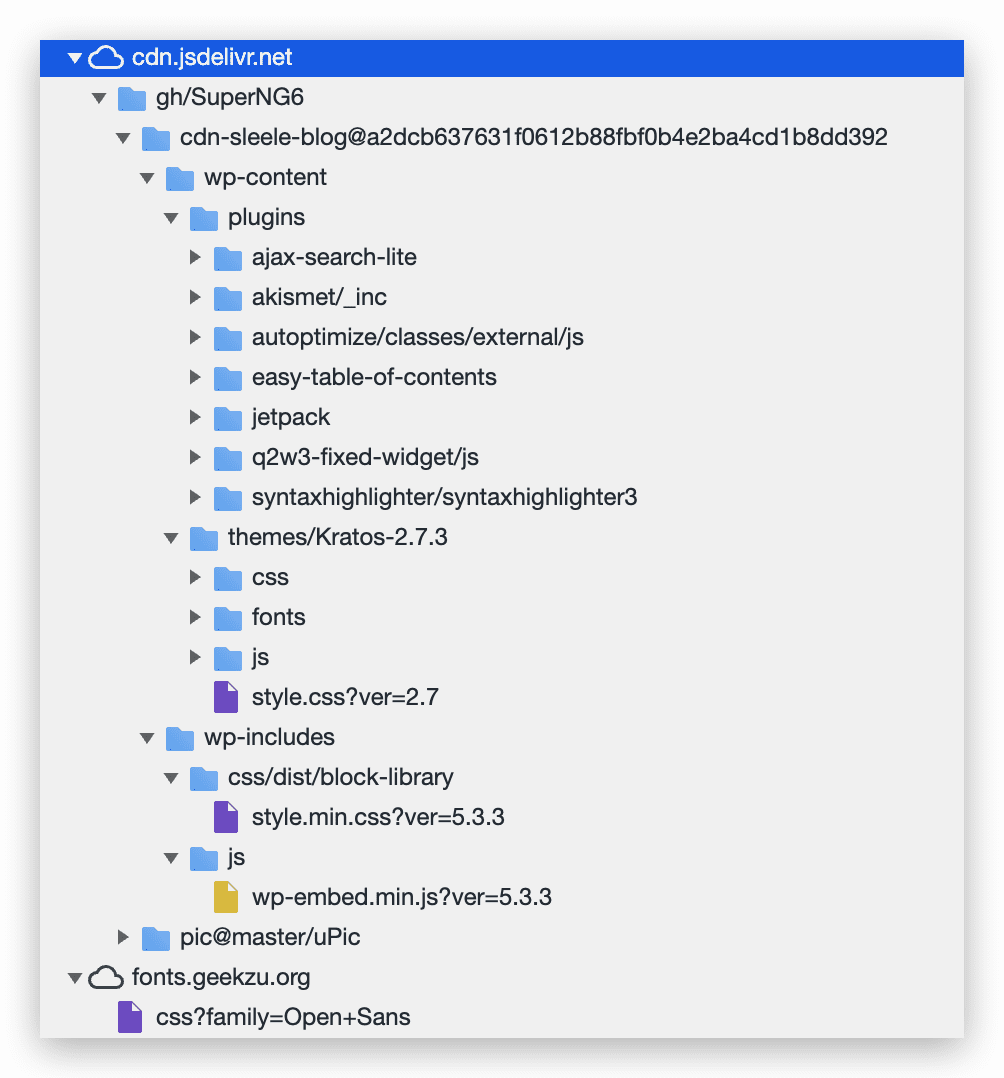
仓库目录
推荐直接git上传整个wp-content,wp-includes文件夹
不是什么都要放到cdn上的,所以不能简单把wp-content和wp-includes文件夹直接填进去,我们需要针对性的,看我们的网页加载了那些内容,之后再分门别类的添加具体的文件夹目录
这是我之前添加的文件夹,英文逗号作分隔符 (不想折腾的话推荐上传整个wp-content,wp-includes文件夹,不上传的内容使用.gitignore忽略)
wp-content/themes/Kratos-2.7.3,wp-content/plugins/easy-table-of-contents,wp-content/plugins/q2w3-fixed-widget,wp-content/plugins/ajax-search-lite,wp-content/plugins/syntaxhighlighter,wp-content/plugins/autoptimize,wp-content/plugins/akismet,wp-content/plugins/jetpack,wp-includes/js,wp-includes/css怎么看自己的网站加载了那些内容?
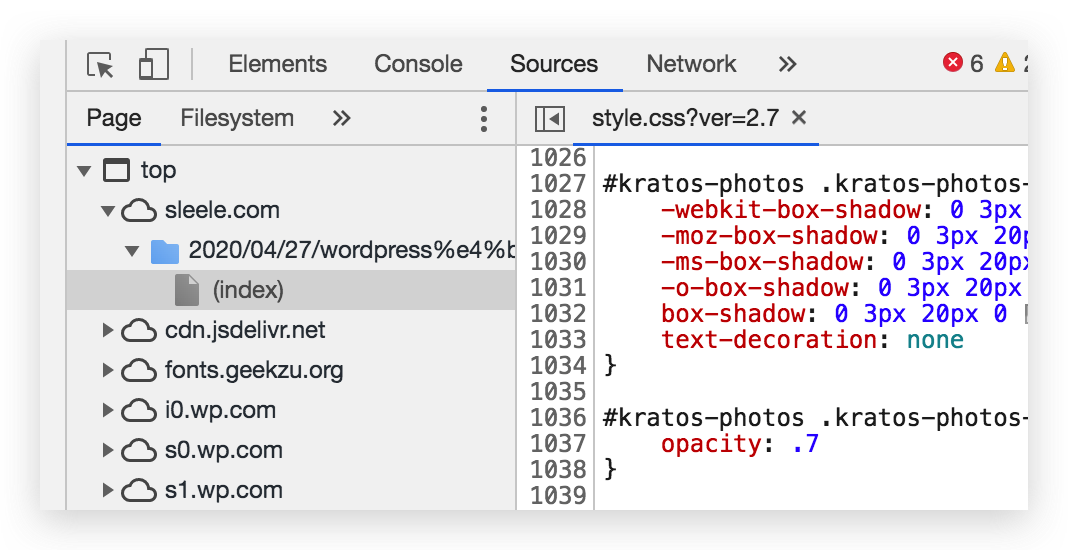
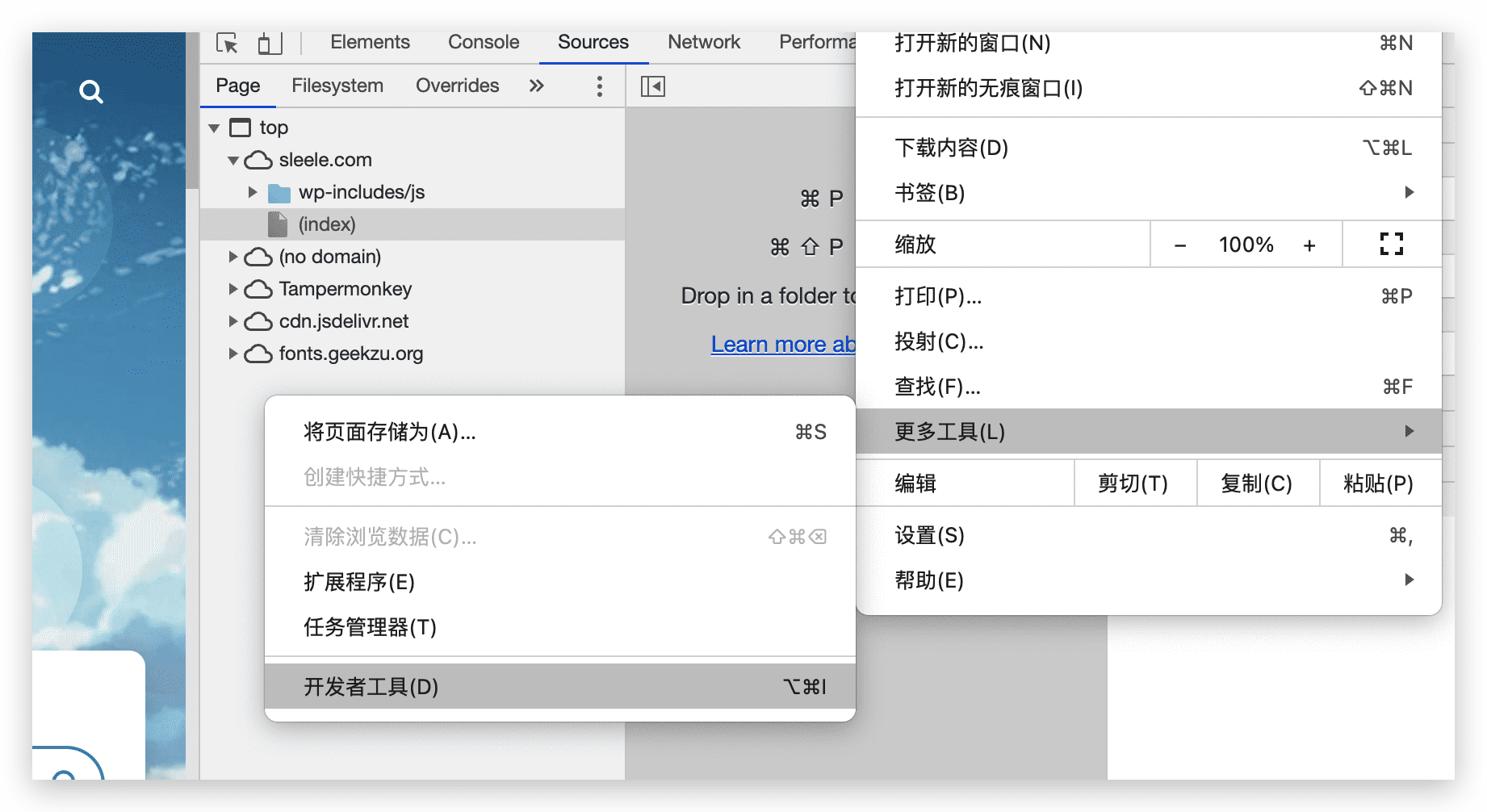
Chrome开发者模式查看网页加载项

所有域名为你网站域名的内容的css,js,这些都可以存储到cdn中,由于我已经都放到cdn上了,所有我博客下是没有直接从我服务器中拿的静态资源,自然也就看不得了
建议包括的目录
wp-content和wp-includes
或
wp-content/themes/你正在用的主题目录,
wp-content/plugins/你网页上加载的具体的插件目录,
# 实在怕麻烦,就把整个wp-content/plugins都放进去,不推荐
wp-includes/js,wp-includes/css
# WP自带的CSS,JSuploads一定要排除,否则存储在你服务器上的图片不会显示。图片CDN,我在上一篇WordPress使用GitHub作为图床-搭配jsdelivr cdn中有详细的写到
更新CDN内容
由于插件经常会更新,所以每次更新完插件后,都应该把该插件下载下来,提交到GitHub仓库中,并且由于jsdelivr的缓存是有延迟的,所以需要我们手动加速commit,来选择最新版本

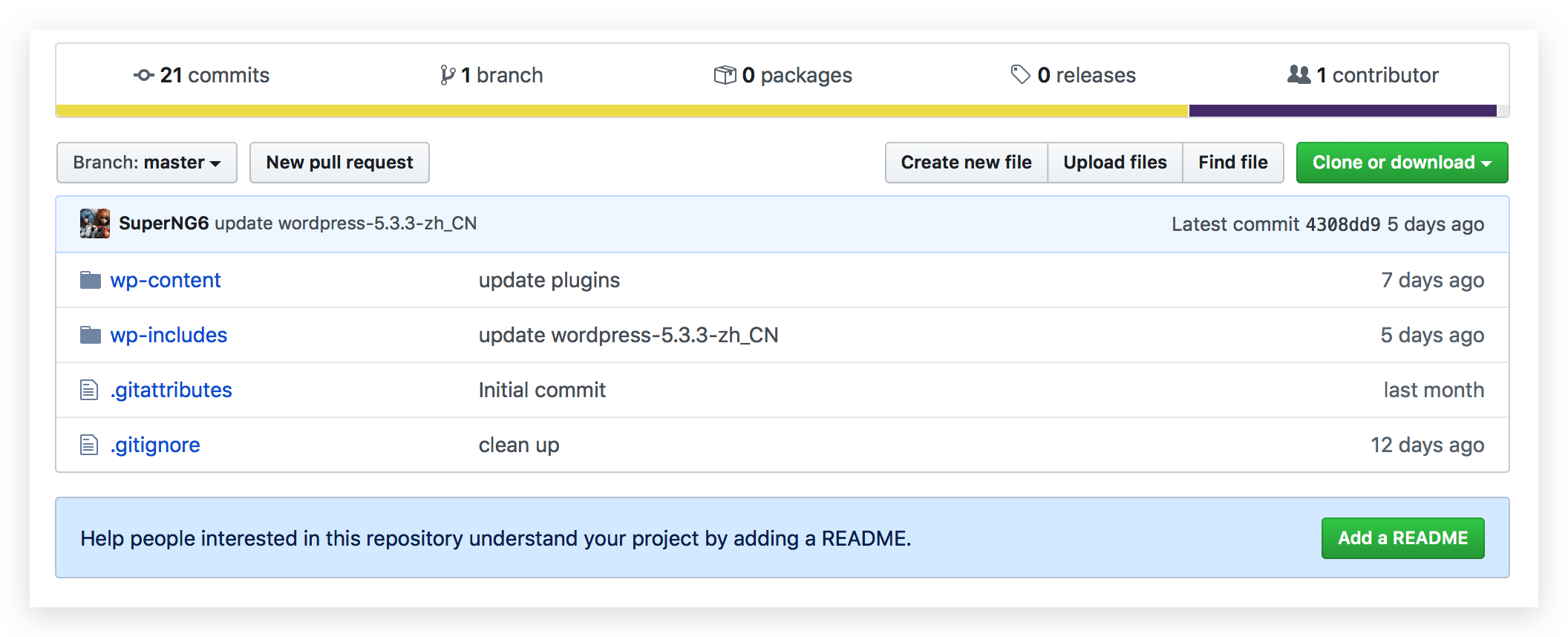
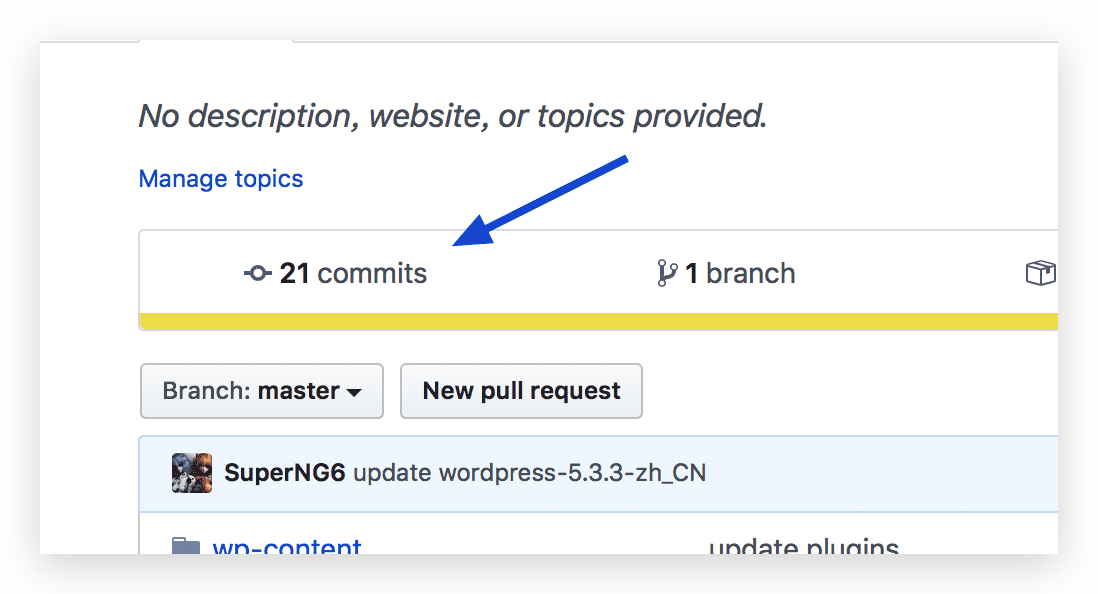
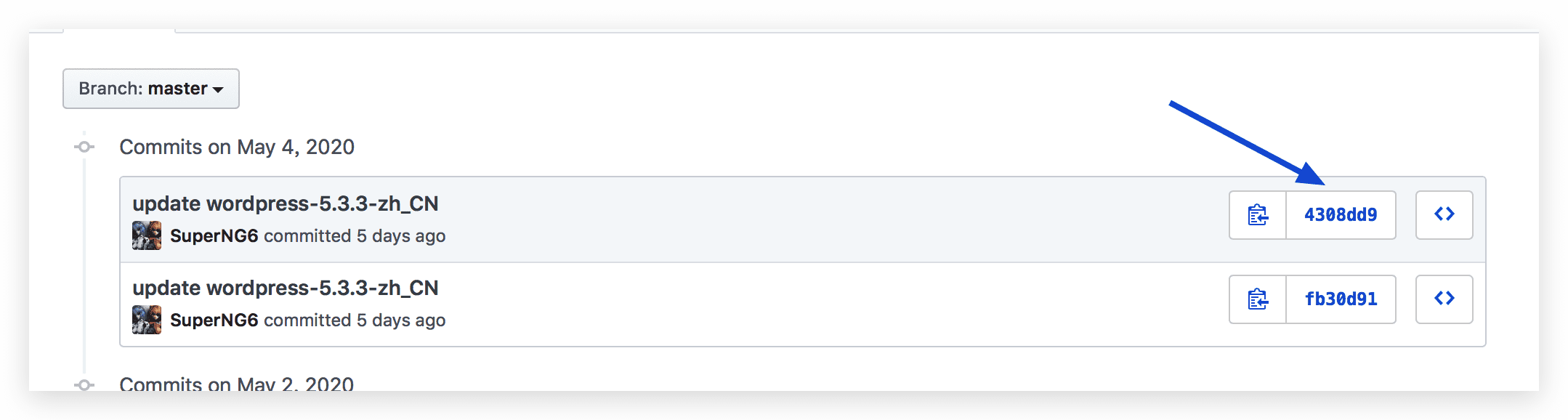
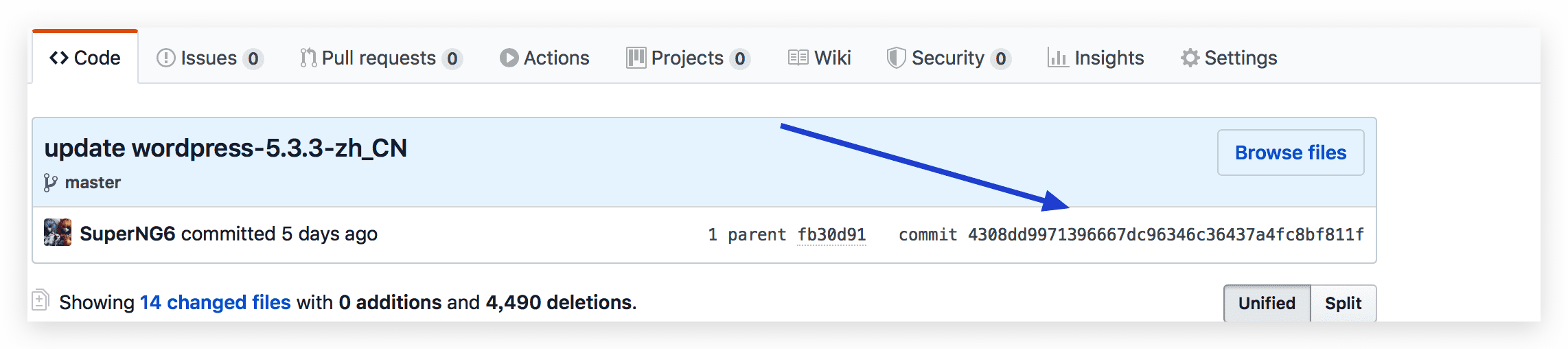
在GitHub commits里能看到具体的commit号



添加到@之后就可以了

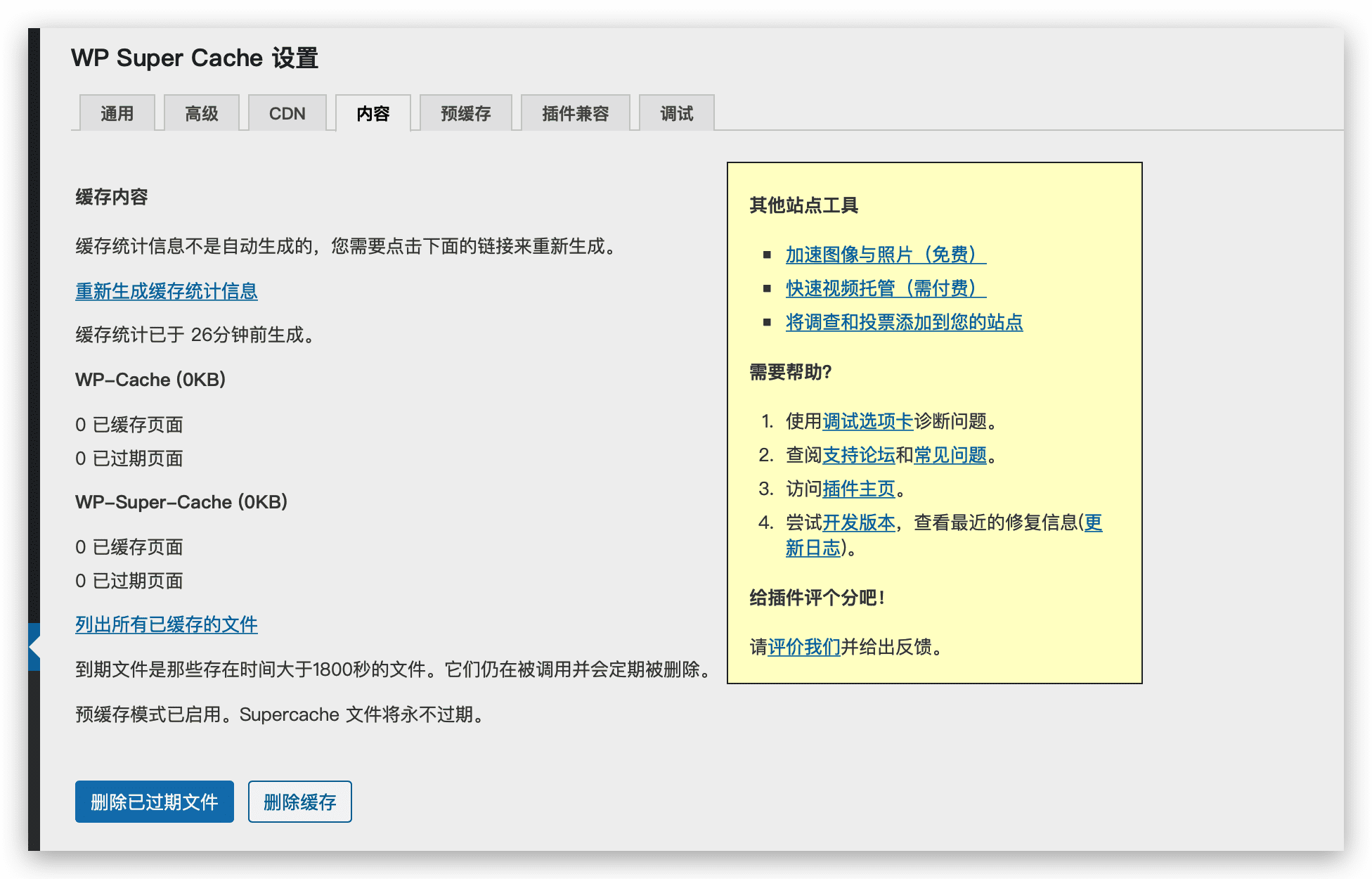
清除缓存
如果你之前就有在使用WP Super Cache,请务必清除缓存,否则不会加载,并且会出错,配置好CDN后再生成缓存吧

最终效果
使用chrome开发者模式查看


本文由 NG6 于2020年05月09日发表在 sleele的博客
如未特殊声明,本站所有文章均为原创;你可以在保留作者及原文地址的情况下转载
转载请注明:WordPress+jsDelivr开启伪全站CDN | sleele的博客

CDN 網址變了 CDN Hostname
不能直接用jsdelivr網址了
这方法失效了吗?
cdn.jsdelivr.net验证回传404错误
@匿名 没有吧,我这一切正常
@NG6 可是F12看你的source,似乎没有正常
@NG6 content跟include都是从你服务器请求的
@匿名 这是因为我转到国内服务器了,现在只有图片使用jsdelivr了,nginx缓存静态文件直接走主机,更快😂
@NG6 我查了下jsdeliver的CDN引用仓库地址,提示了「package size exceeded the configured limit of 50 mb」,应该是因为include、content文件太大了,超出了50MB的限制,导致回传404错误。
估计这方法凉凉了
@匿名 没有,有的时候jsdeliver抽风会这样,更多的时候是自己地址链接写错了,你看我的图片全部都正常
大佬,我的主题文件里的静态文件不走cdn可能是什么情况。我看目录也包含进去了
@网站萌新 没操作对吧,刚把文章更新了,更简单了些,仔细照着教程来
jsDelivr可以和 cloudflare 一起使用吗
@cDN 可以