目录
前言
最近一直没更新博客,一方面最近比较忙,另一方面是最近没咋折腾,所以没什么可写的,果然是不折腾就会轻松不少。
马上就元旦了,放假了有些时间,可以折腾一下,我的博客是基于WordPress搭建的,WordPress这类动态网站,相对于静态网站来说,不充钱就没了。。。。想让自己的网站存在的久一点,还是搭建一个静态镜像站比较好
Cloudflare Workers Site
正巧,最近CloudFlare Workers的KV Storage免费了(喜大普奔),可以直接把网站部署在 Cloudflare 的 200+ 数据中心上,实现超快访问,比GitHub Page要快非常多
那就啥也不说,参照一下skk大佬的文章,照猫画虎搞一下吧!
基础搭建过程非常顺利,20分钟左右就成功了,比预期的快不少,下面本文就来介绍一些如何将静态网页部署在Cloudflare Workers Site上
快速搭建
本文以在Cloudflare Workers Site部署hexo为模板进行演示,其他静态博客、网站实施起来都差不多
不过还有更快的,那就上用docker来部署测试环境,想用docker部署的用户可以直接拉到文章后面
安装相关工具
# 安装NVM
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
source ~/.profile
# 安装node stable
nvm install stable
# 可选项,使用淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 使用 cnpm install 来代替所有 npm install 指令。
cnpm install hexo-cli -g
# 安装cloudflare/wrangler
# 如果是root用户,可能无法安装wrangler,这时候需要设置一下set user 0
# npm config set user 0
cnpm i @cloudflare/wrangler -g初始化 hexo 博客
hexo init hexo
cd hexo
cnpm install
# 渲染 Source 目录下文件问静态页面
hexo g
# 本地跑一个 server 来看博客效果
hexo s在hexo项目下初始化wrangler
wrangler init --site my-static-site # 其中 my-static-site 是目录名称初始化wrangler后,修改wrangler配置文件wrangler.toml
填写你的account_id、zone_id(在 Cloudflare 面板可以找到),如果你的域名在cloudflare上托管,可以填写route,你的hexo博客地址即为route,留空则默认使用 Cloudflare 提供的三级域名。
name = "my-static-site"
type = "webpack"
account_id = ""
workers_dev = true
route = ""
zone_id = ""
[site]
bucket = "./public"
entry-point = "workers-site"
bucket 是存放生成好的网站静态文件的目录,对于 Hexo 而言默认是 ./public 目录下。如果你想部署别的静态网页,都可以将文件地址放入 ./public 文件内
踩坑的地方来了,解决文章地址有中文字符无法访问的问题
如果你的博客和我一样,文章地址有中文字符路径,那么部署好后将无法访问,原因skk大佬做了说明,我就不再重复了
cd workers-site # 前往 workers-site 目录
npm uninstall npm uninstall @cloudflare/kv-asset-handler # 卸载 Cloudflare 的 kv-asset-handler
npm i kv4cf # 安装 kv4cf接着,修改 workers-site/index.js 引入 kv4cf,注释文件第一行内容
// 将这一行注释掉
// import { getAssetFromKV, mapRequestToAsset } from '@cloudflare/kv-asset-handler'
// 然后加上这一行
const { getAssetFromKV } = require('kv4cf');这样修改后就可以正常访问带有中文字符路径的文章了
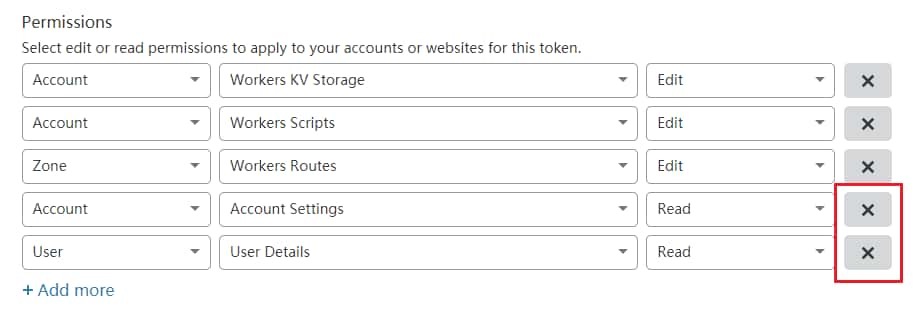
创建 Cloudflare API Token
新建一个 API Token,选择「Edit Cloudflare Workers」模板。并将不需要的两个权限——「Account Settings」和「User’s Details」删去。
https://dash.cloudflare.com/profile/api-tokens

将生成的 API Token 保存好,这串字符之后不会再出现。
使用API Token登录Cloudflare API Token
wrangler config
# 复制刚刚的Token,回车登录部署静态网站至Cloudflare Workers Site
如果前期的所有步骤都没有问题,就可以将hexo部署到Cloudflare Workers Site上了
# 上传并预览
wrangler preview --watch
# 上传并发布
wrangler publish将AriaNg部署到Cloudflare Workers Site
又又又来将我常拿来举例的AriaNg当范例了
mkdir -p ariang/public
cd ariang/public
wget https://github.com/mayswind/AriaNg/releases/download/1.1.7/AriaNg-1.1.7.zip
unzip AriaNg-1.1.7.zip
rm -f AriaNg-1.1.7.zip
cd ..
wrangler init --site ariang编辑wrangler.toml,填入对于内容即可。经过实测,速度和码云差不多
wrangler publish使用docker快速搭建hexo测试环境
使用轻量级http服务器darkhttpd,挂载hexo`./public`文件夹,实时查看修改效果
mkdir -p /root/app/hexo/public
cd /root/app
wget https://cdn.jsdelivr.net/gh/SuperNG6/docker-node/docker-compose.yml
docker-compose up -d
docker-compose
version: "3"
services:
node:
image: superng6/node:latest
container_name: node
tty: true
volumes:
- /root/app:/app
web:
image: superng6/darkhttpd:latest
container_name: web
command: /www/public
ports:
- 80:80
volumes:
- /root/app/hexo:/www
depends_on:
- node部署完后,推荐使用VSC远程开发,操作node容器
docker-compose exec node bash
# 进入node容器后安装hexo,vsc自动转发darkhttpd 80端口
# hexo g后可以直接查看hexo修改结果
cnpm install hexo-cli -g
hexo init hexo
cd hexo
cnpm install
hexo g其他的操作和前面讲的一样,自行操即可
进阶操作
我自己也没有深入研究,感兴趣的可以看下面引用的查看文章
另外hexo我还是有点用不惯,WP转hexo的插件也有问题,只能rss导入,并且从写作角度来说,还是Wordpress适合我
参考文章
将 Hexo 部署到 Cloudflare Workers Site 上的趟坑记录
https://blog.skk.moe/post/deploy-blog-to-cf-workers-site/
光速叛逃!——将网站部署至 Cloudflare Workers Site 上
https://blog.ichr.me/post/cf-workers-site-deploy/
SuperNG6/docker-node
https://github.com/SuperNG6/docker-node
本文由 NG6 于2021年01月01日发表在 sleele的博客
如未特殊声明,本站所有文章均为原创;你可以在保留作者及原文地址的情况下转载
转载请注明:将静态网站部署到Cloudflare Workers Site | sleele的博客

如果集成到 github action 里面去就更好了,刚试了一下,最新版改动很大, api 验证过不去